Role
UX Designer
Tools
Figma
Miro
Maze
Photoshop
Service
UI+UX
Time
March 2024- June 2024
Project Overview
With this study, I am interested in creating a digital product to connect people who unfortunately have to relinquish their pets with people who wish to adopt.
This way would permit to bypass of the shelter step, avoiding traumatizing moments for the animal and making the adoption process smother and successful for everyone.
This project not only delivered a user-friendly platform for pet adoption but also highlighted the importance of providing comprehensive information in an online environment. By addressing user concerns about credibility and information completeness, we’ve created a platform that truly serves the needs of both pet owners and potential adopters, ultimately facilitating a smoother adoption process.
The users whose needs I address are adults with a full-time job who:
- adopted an animal in the last 2 years
- are looking for a pet to adopt

Discovery:
Research & Analysis
In order to investigate what potential adopters care about most when looking online for a pet to adopt I conducted semi-structured interviews.
The study insights informed the development of the digital product incorporating the needs and expectations of potential adopters into a search page able to fulfil users’ information needs during their research.
After that I created a survey aiming to deepen what emerged during the interviews: I learned that pet adopters like to get information about the animal directly from their current owners. That insight has been useful in understanding how to develop constructive information exchanges between both sides (potential adopters and actual owners).



Design:
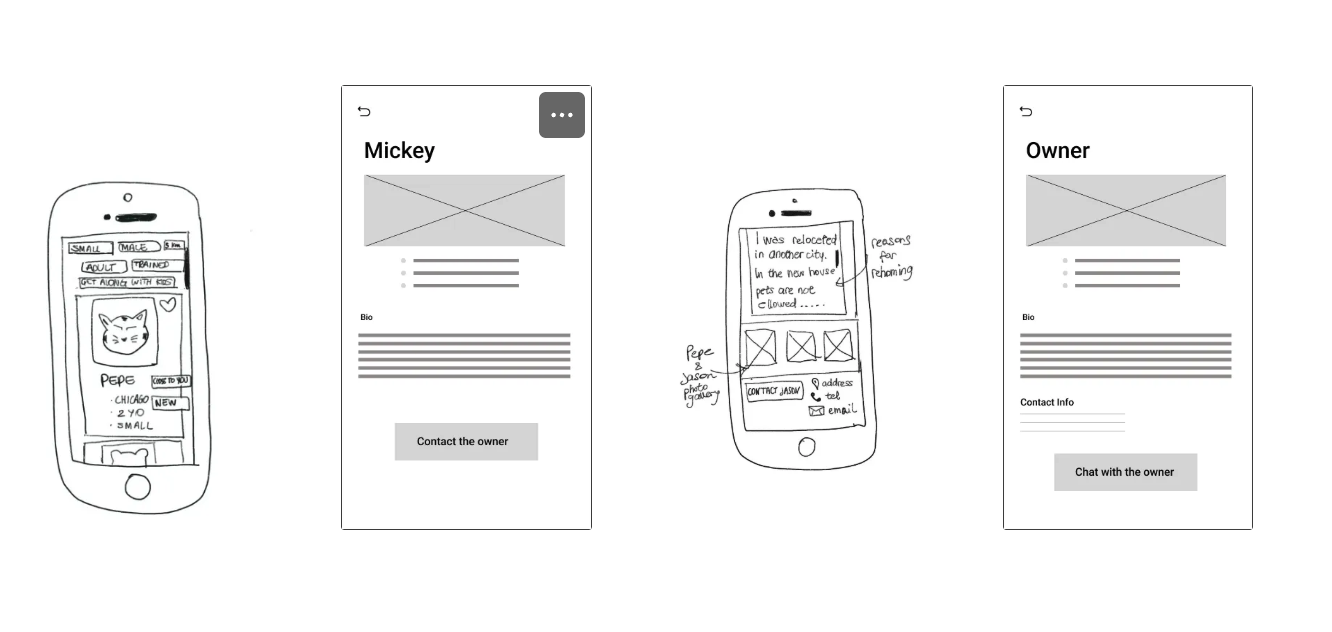
Concepts & Sketching

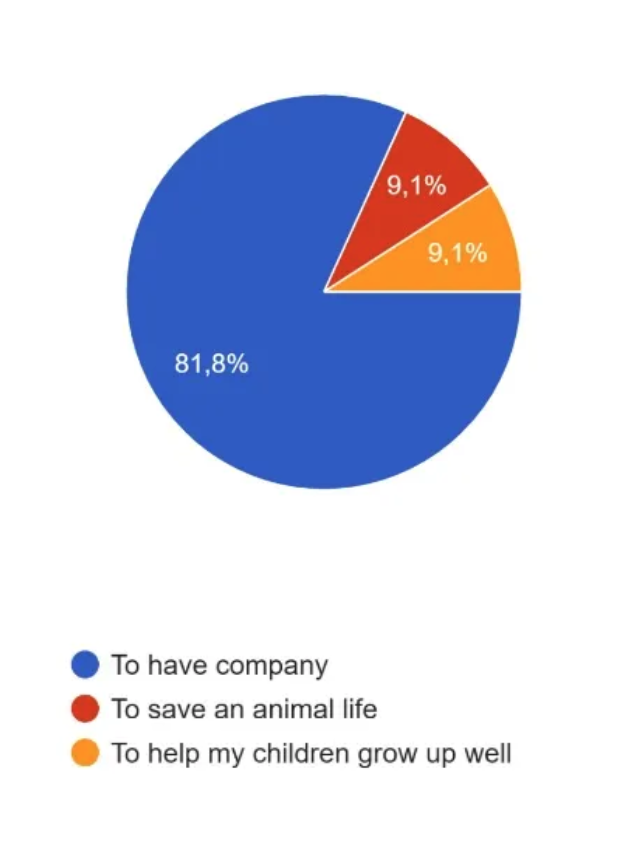
Key Findings
Even if using a pet-matching app is not the primary pet research method among users, the majority of them appreciate some of the functions included in a digital product to find a pet like relevant filters and map functions. On the other side, one of the most common issues regarded the credibility of the online service, the incompleteness of most online pet profiles and the difficulty of discussing with a real person about the animal’s habits and attitude. All those factors lead to consider the idea to develop a more informative pet profile including detailed Owner Pages to help adopters gathering all relevant information before the adoption.

Develop:
Prototyping

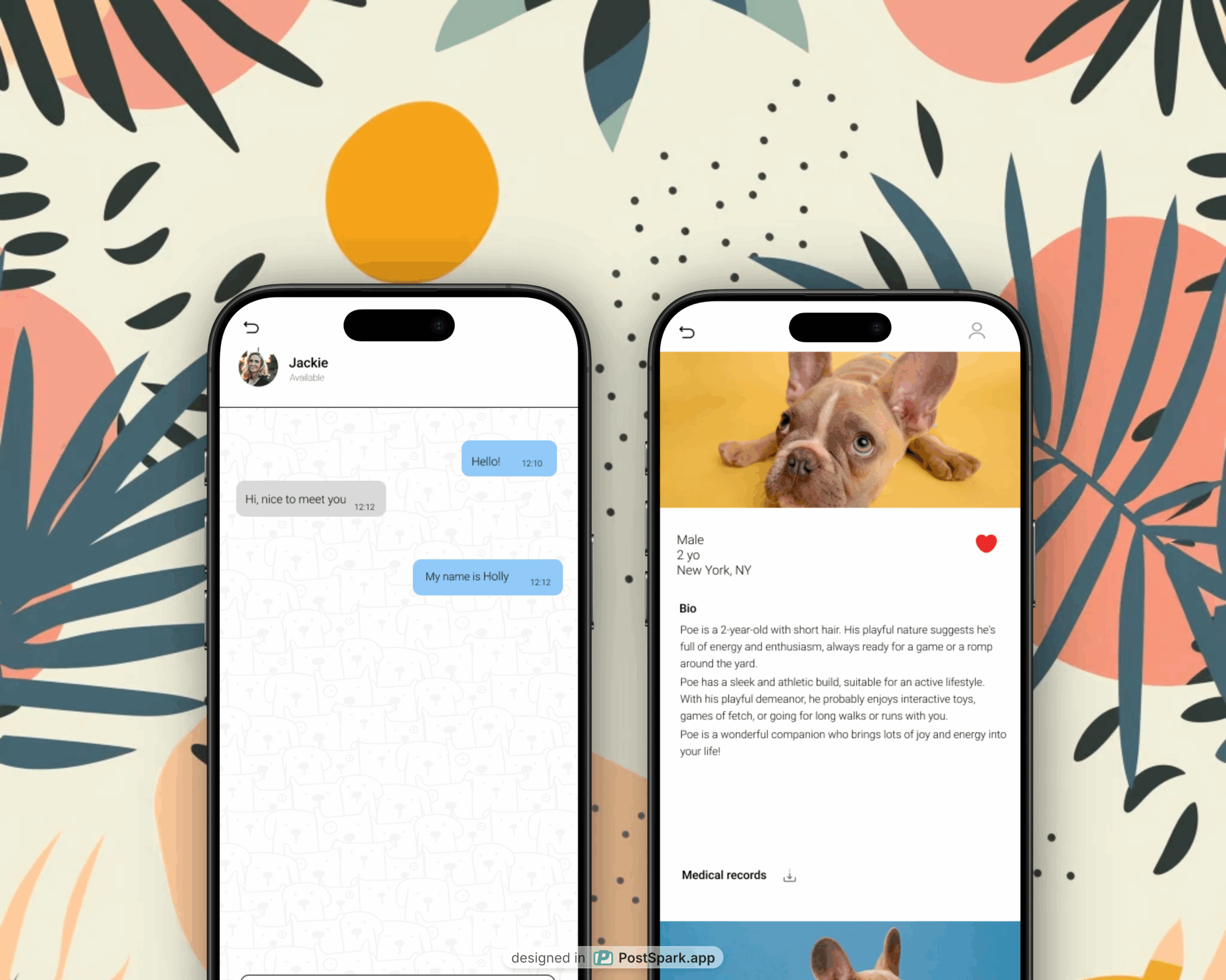
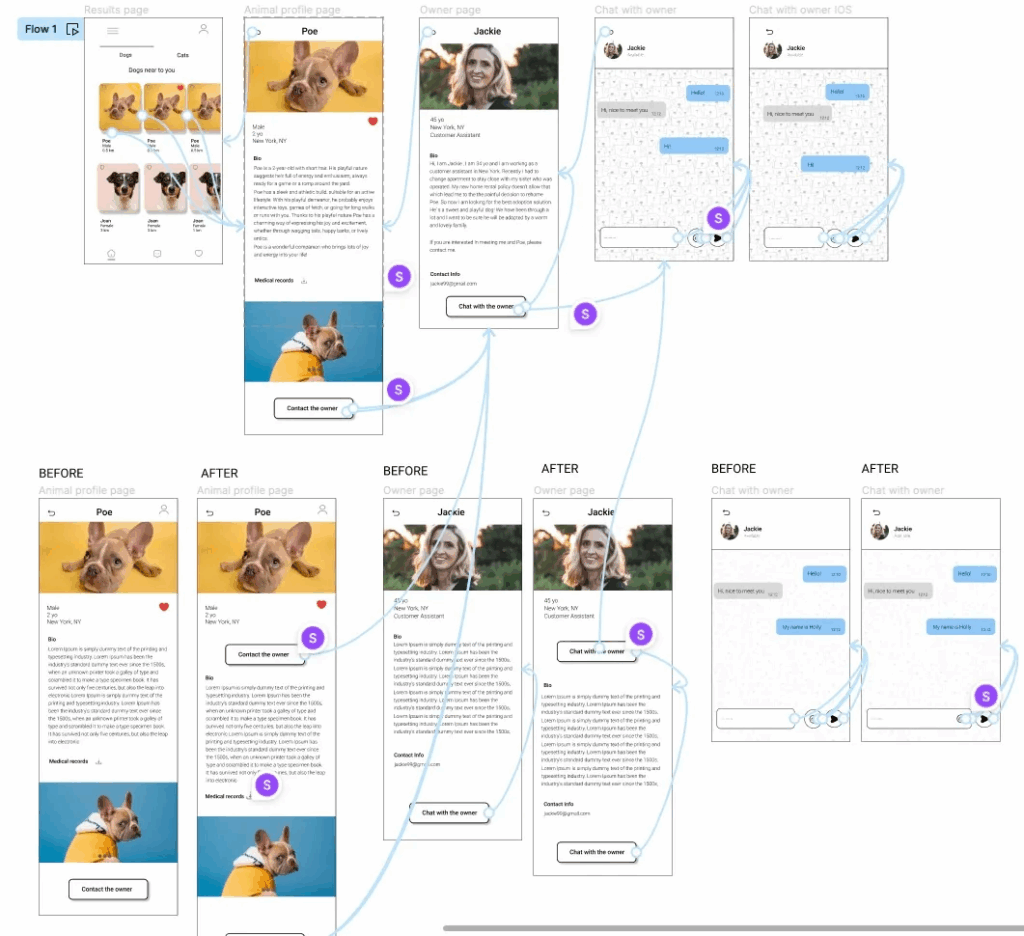
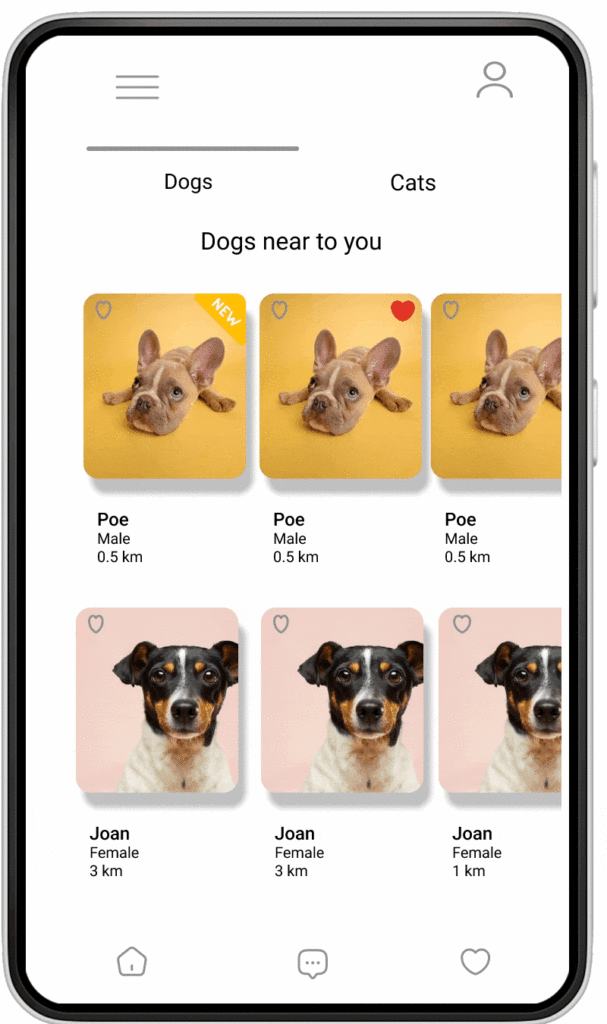
Based on User research findings I developed a Hi- Fidelity mockup for the Pet Me Home app.
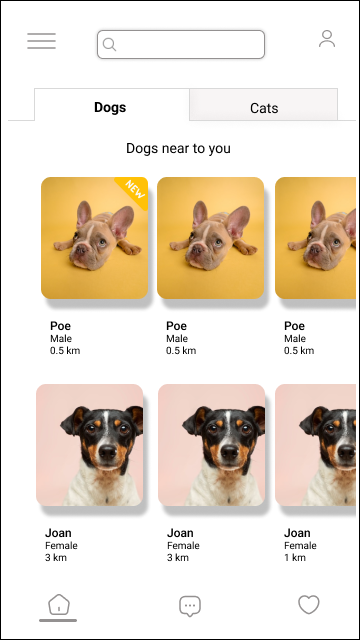
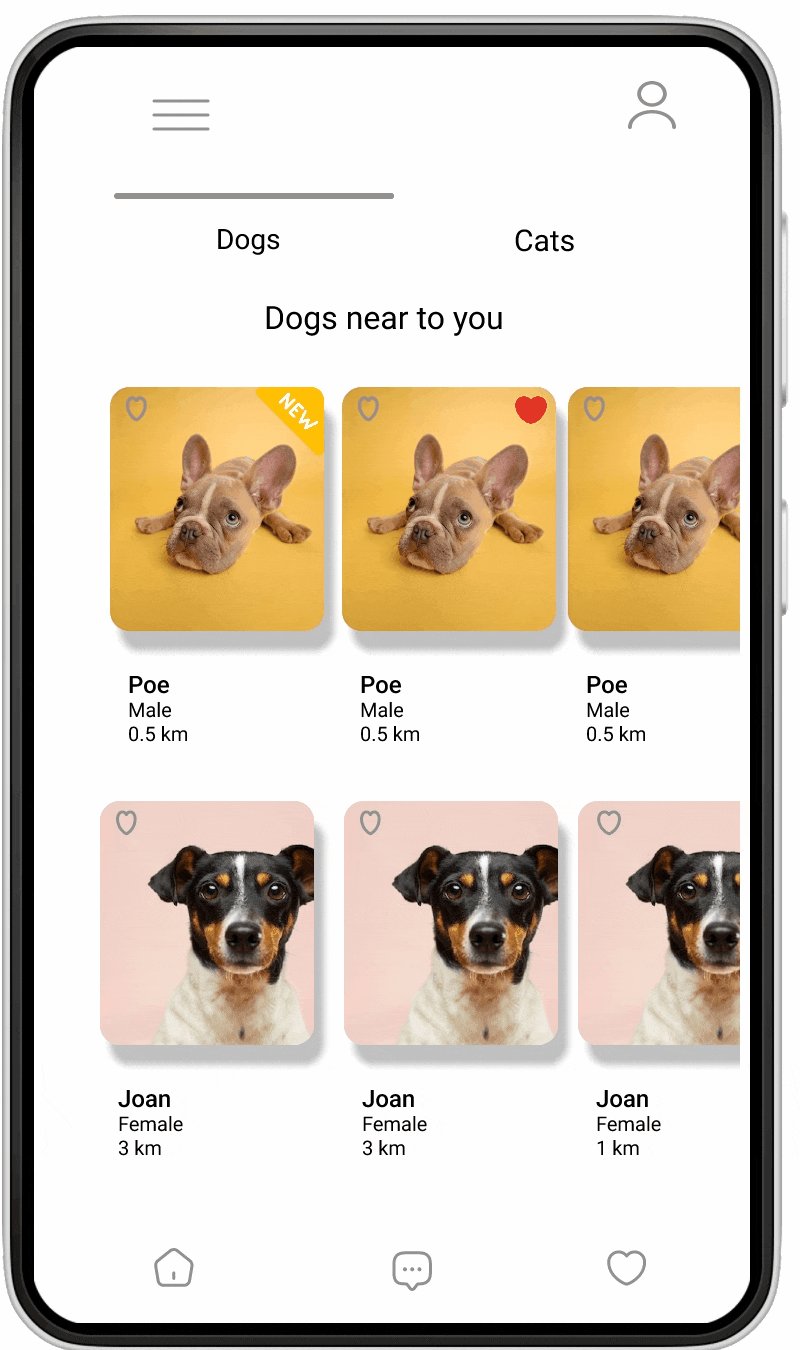
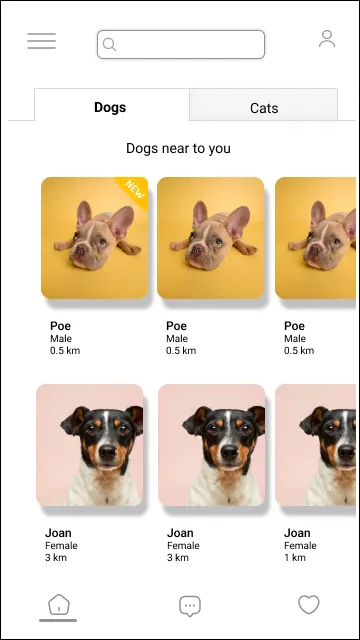
The search results screen shows the pet profile compatible with the filter research previously set by the user. Each card highlights some of the most important info to show to users.
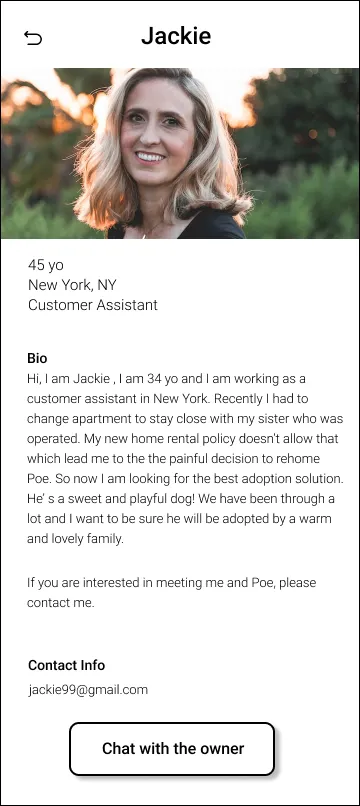
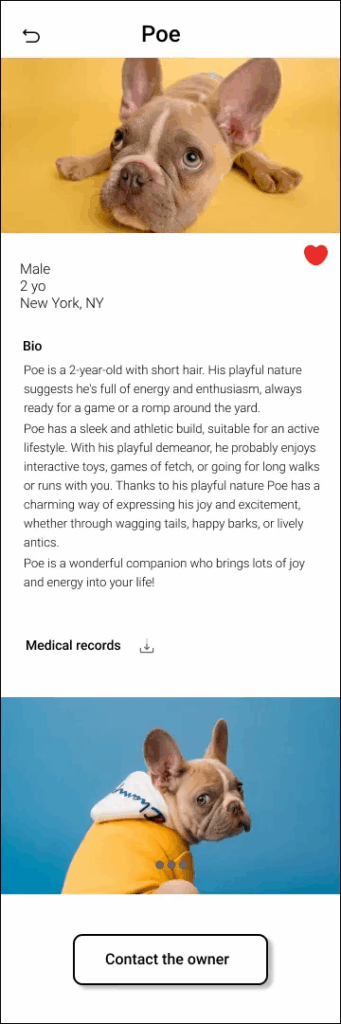
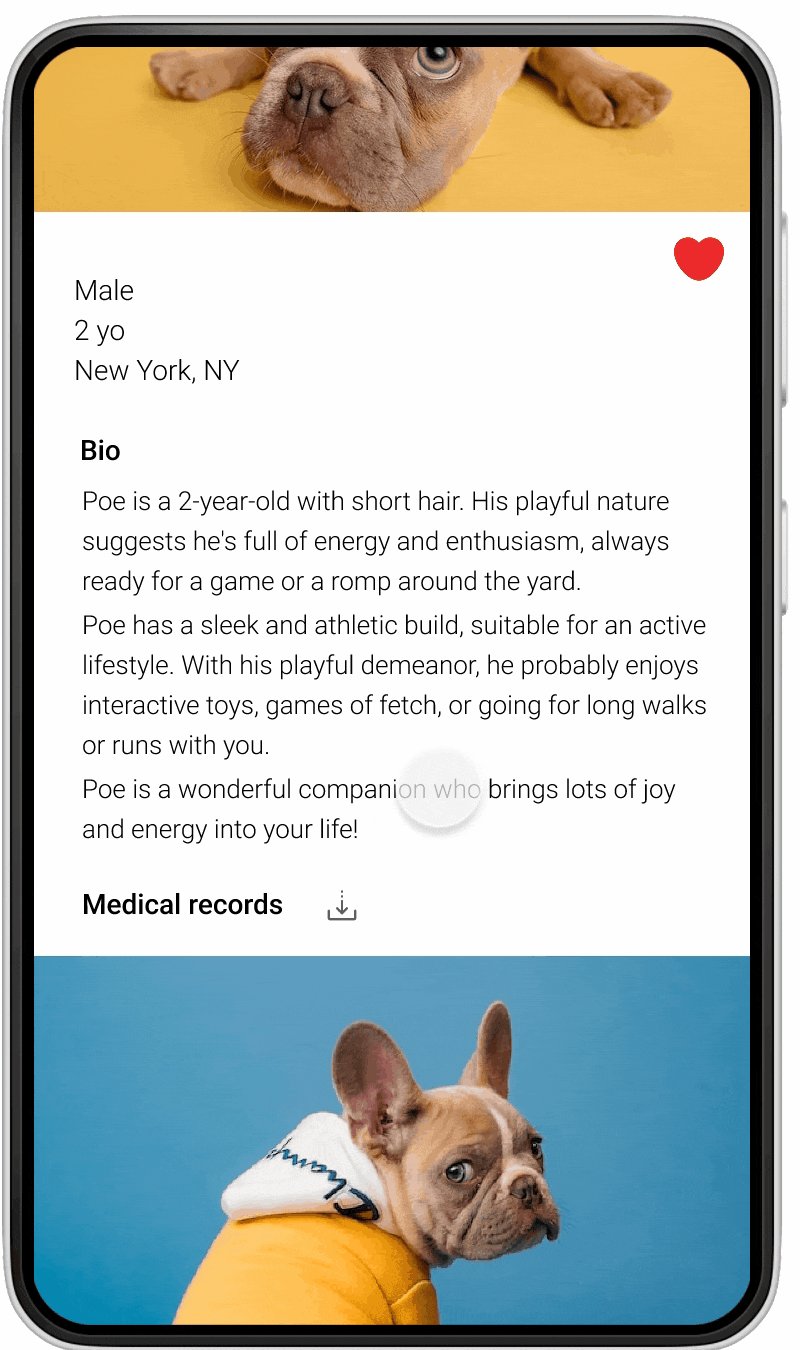
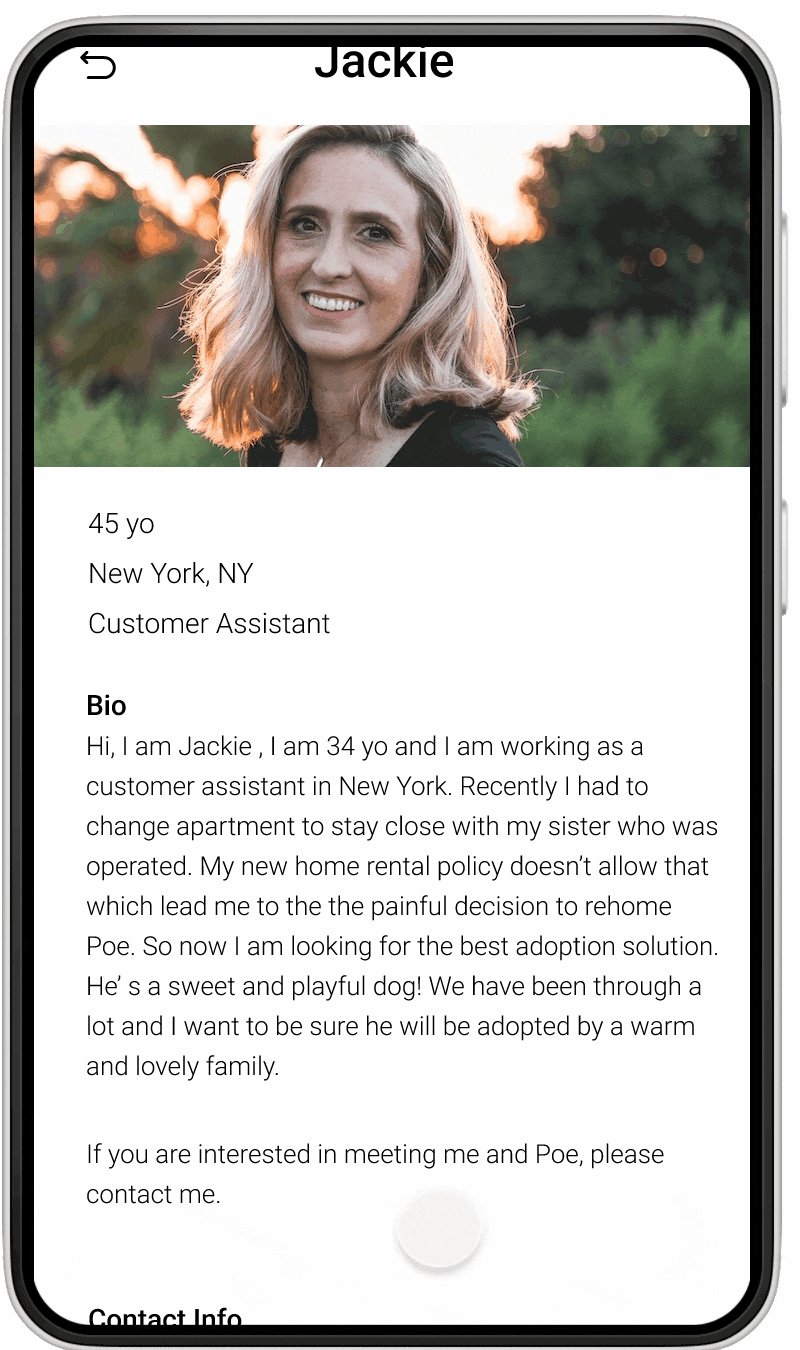
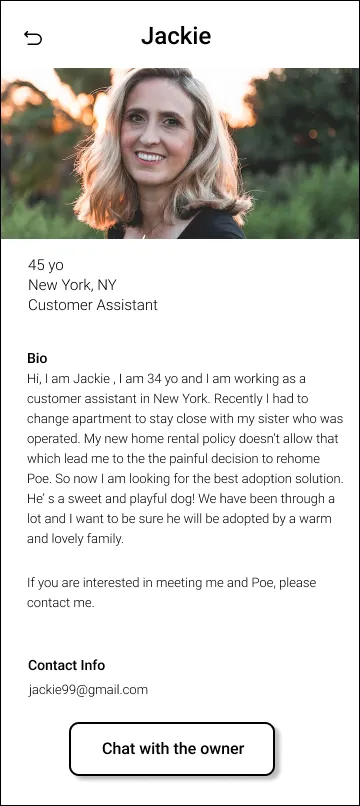
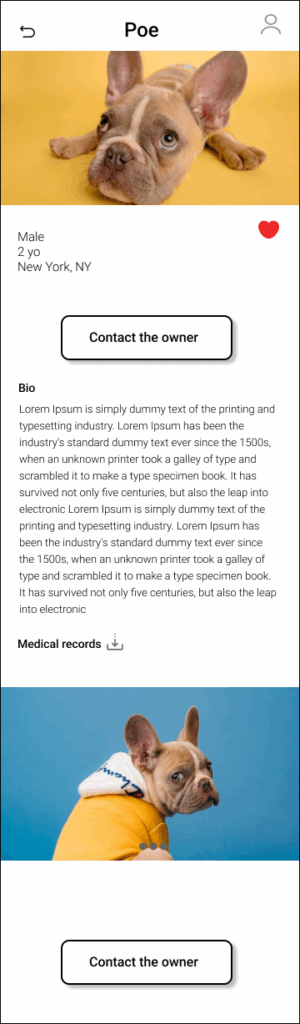
The pet profile and the owner profile screen provide a deeper understanding of the animal’s characteristics (habits, medical records etc…) and the owner’s background to help user to see real faces and trust the service.





Test:
Validation, Usability, Feedback
After checking the colour contrast and the text size to allow every user to easily navigate through the app, I conducted usability tests with 10 users. They helped me to reflect on the usability of my design and insert some improvements.
One of the most interesting insights was about the possibility of inserting a search bar in the search results screen to allow the user to search for the name of the pet in case they lost connection or close the app before adding the pet profile to the favourites, or for other pet-specific characteristics.
The iteration resulted in some improved accessibility features consisting in:
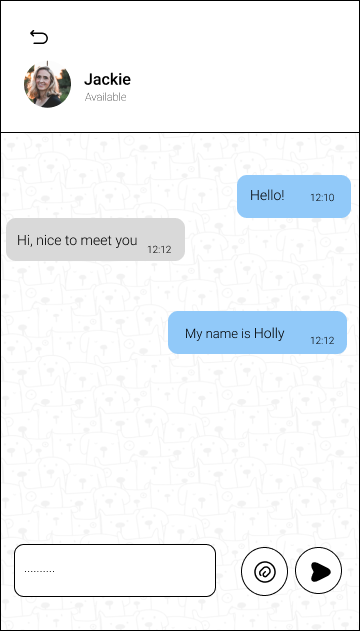
BEFORE
AFTER


- The search bar includes a magnifying glass as a generally recognized search icon. The icon is simple, with fewer details and a large and contrasting clickable area. The search box is placed when normally users expect to find it: at the top of the page.
- Tabbed navigation for the two category names ****replaces the sliding bar by making the design polisher considering the limited number of categories present in the app. The highlighted text and the use of a different colour serve as a visual cue to indicate the active tab.
This allows users to:
Search for specific breeds or types of pets, providing greater flexibility and customization to the user’s search.
This allows users to:
quickly and easily switch between the two categories.
BEFORE
AFTER


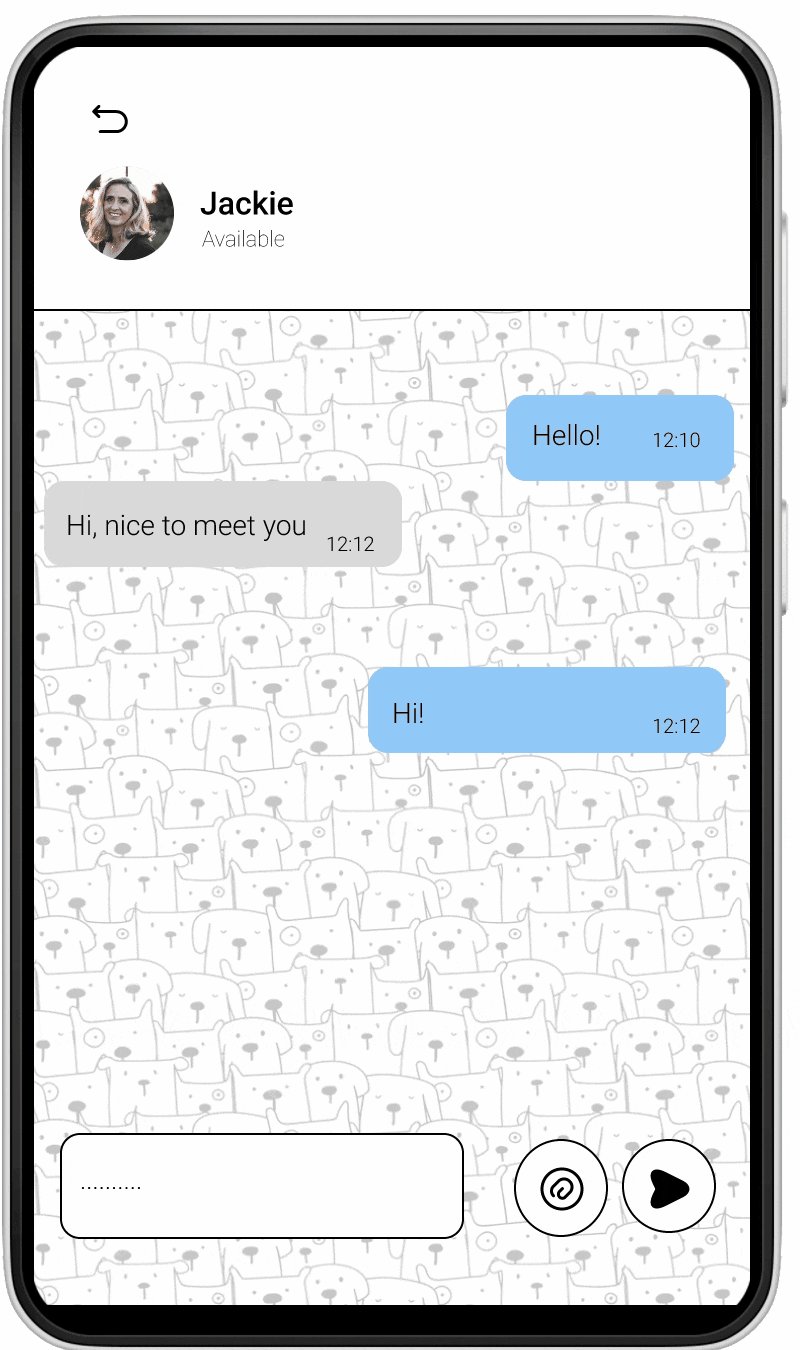
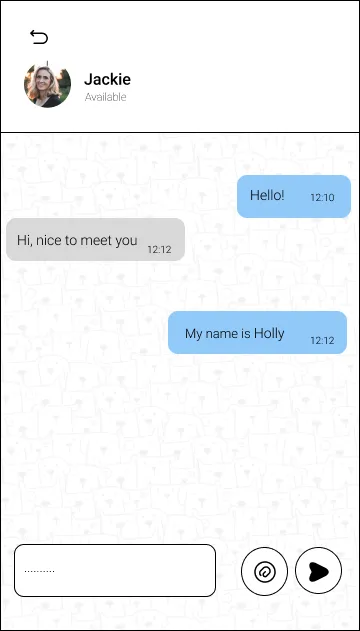
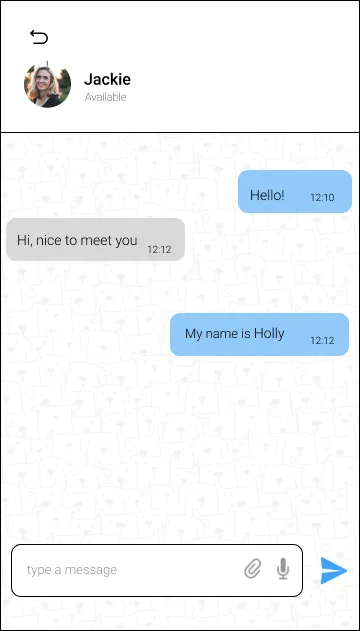
- Descriptive labels in the text field explain the purpose of the text box
- Visual Hierarchy by giving a contrasting colour and a specific position to the Send button.
- The voice input option empowers users with motor limitations.
This allows users to:
easily distinguish the different spaces and functionality of the chat

Solution & Impact Overview
Based on usability tests and accessibility studies, I came up with the final project for the Pet Me Home app.
The improvements include
- The search bar
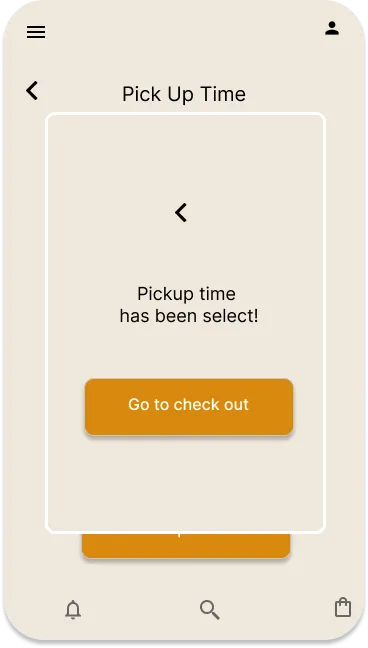
- CTA above the fold and at the bottom of the screen for the pet and owner screens
- A more intuitive chat box which emphasizes the Send button
- Improved colour contrast and font size for better readability
- Clear labelling and navigation for an intuitive user experience
- A comprehensive owner profile page to enhance trust and credibility
In summary, the “Pet Me Home” application aims to streamline the pet adoption process by connecting potential adopters directly with current pet owners. By incorporating user feedback and rigorous testing, the design has evolved to prioritize usability and trust, ensuring a smooth and efficient adoption journey for all users.




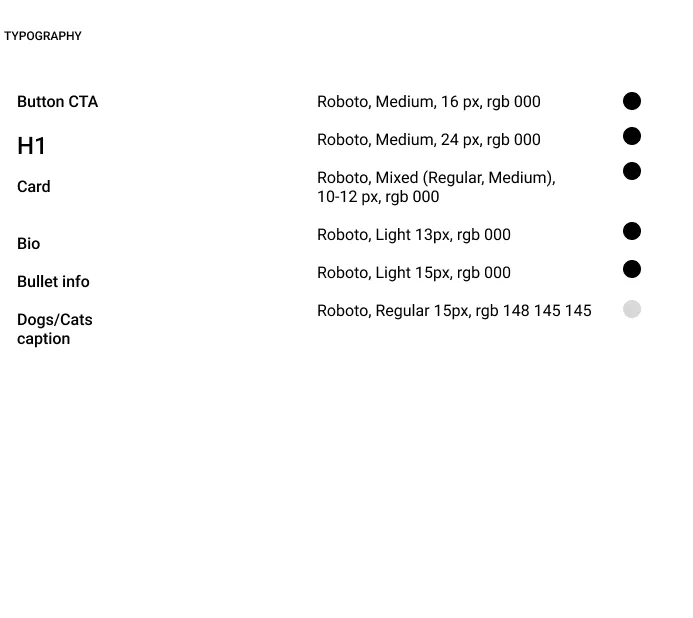
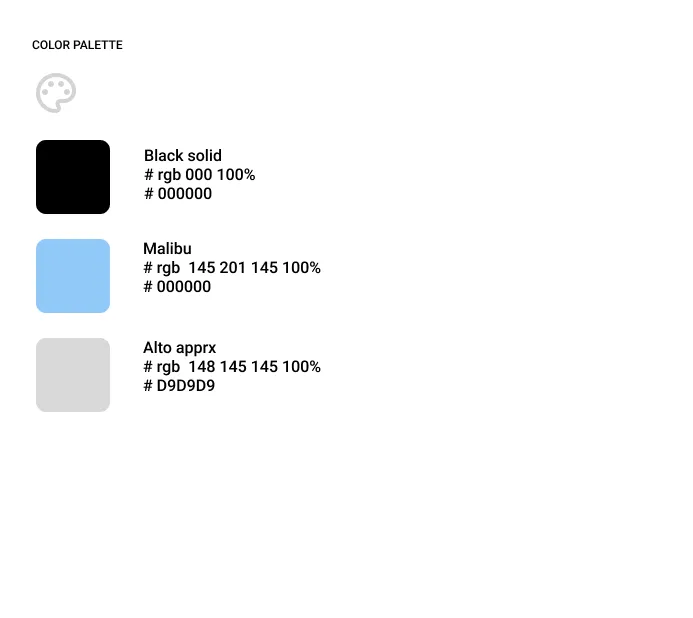
Design System



Next steps
1
Incorporate user feedback to refine the design and improve the user experience
2
Conduct further usability tests to ensure the app meets user needs and expectations
3
Continually monitor and update the app based on user feedback and changes in the pet adoption landscape
Thank you for watching!
Show your appreciation if you like the design!